JavaScript in Storyline
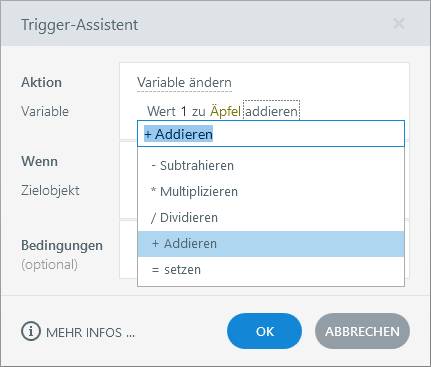
Articulate Storyline ist mein liebstes Werkzeug, um eLearnings zu erstellen. Es ist einfach zu erlernen, bietet aber so viele Möglichkeiten, es zu meistern. Mit Programmierkenntnissen lassen sich Dinge bewerkstelligen, die mit den eingebauten Funktionen von Storyline nicht erreichbar sind. So beherrscht Storyline zum Beispiel nur die vier Grundrechenarten:

Verwende ich allerdings JavaScript, lassen sich komplexe Berechnungen einbauen und ich brauche nur einen statt vielleicht hunderter Trigger.
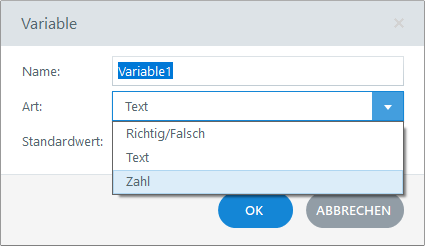
Um in Articulate Storyline rechnen zu können, brauche ich Variablen. Im Beispiel vom oberen Screenshot ist „Äpfel“ die Variable. Storyline kennt drei Arten von Variablen: richtig/falsch, Text und Zahl:

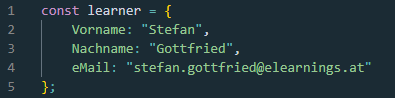
Javascript hingegen kennt neben diesen Variablentypen noch weitere und kann in Objekten sogar Eigenschaften von Variablen sammeln:

Anwendung von JavaScript in Articulate Storyline
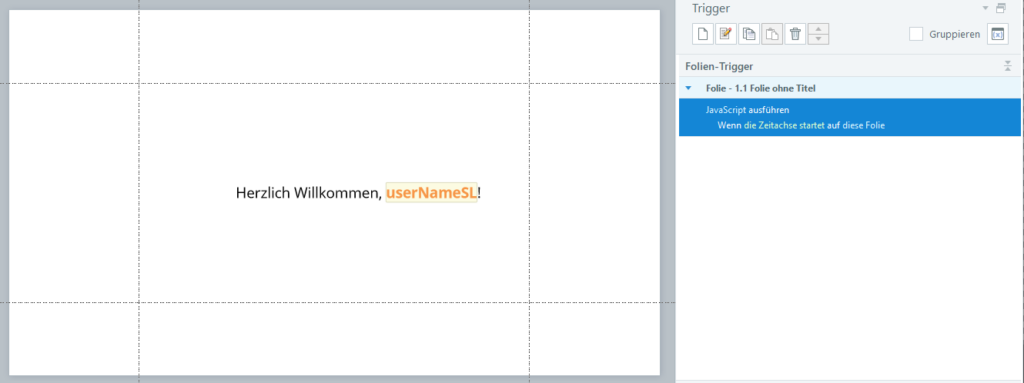
Es ist schön, dass JavaScript die Funktionen von Storyline erweitern kann. Aber wie wende ich das sinnvoll an? Wichtig zu wissen ist, dass Variablenwerte zwischen Storyline und JavaScript beliebig hin- und hergeschickt werden können. Möchte ich zum Beispiel die Lernenden in einem eLearning persönlich begrüßen, so kann ich das mit JavaScript erreichen. Dazu hole ich beim Start des eLearnings den Namen aus dem LMS und speichere ihn als Variable in Storyline. In einem nächsten Schritt verwende ich diese Variable für einen Begrüßungstext. In Storyline sieht das so aus:

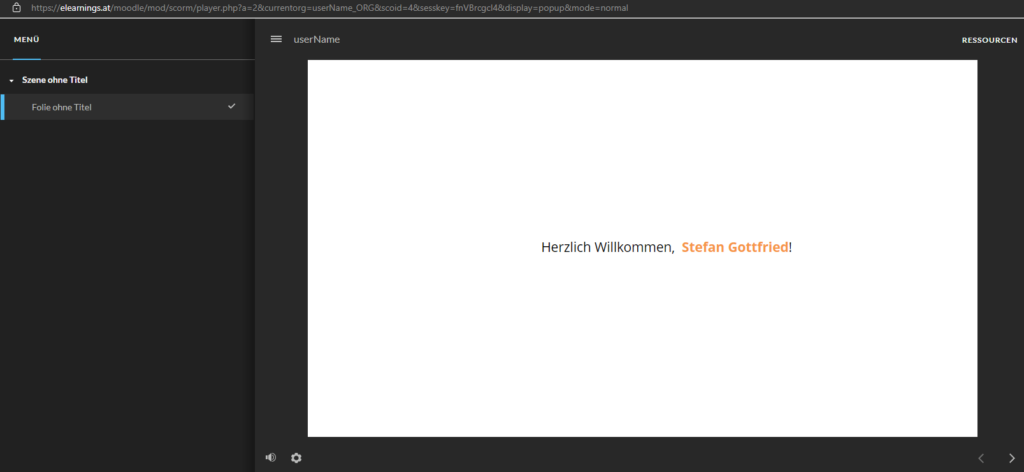
Und im aus dem LMS gestarteten eLearning so:

Nachdem Text-To-Speech immer besser wird, kann ich mir vorstellen, dass Lernende in Zukunft beim Einstieg ins eLearning ihre persönliche Begrüßung sehen und auch hören.
Mit JavaScript und Storyline lässt sich aber noch viel mehr anstellen. Ein paar Beispiele aus meinem Portfolio:
- Lernende verfassen Notizen zu einem eLearning und können diese dann als .pdf speichern oder per Mail verschicken
- Komplexe Berechnungen einfach durchführen
- Interaktion durch Kommentare, die andere lesen können
- Vergleich durch Ziehen
(Mir fällt kein besserer Name für diese tolle Funktion ein. Hast du Vorschläge?)
Mein Fazit zu JavaScript in Articulate Storyline
Articulate Storyline ist leiwand. JavaScript ist leiwand. In Kombination sind die beiden unschlagbar. Weil dieses Thema schier unerschöpflich ist, kann ich mir vorstellen, später einen weiteren Blog-Beitrag darüber zu verfassen.
